Per progettare in maniera strategica una campagna Facebook, non si può non conoscere il Facebook Pixel, un codice JavaScript che Facebook mette a disposizione di ogni Ad Account.
A cosa serve

Si tratta di uno snippet di codice javascript da inserire nel proprio sito web, all’interno di ogni pagina che si vuole, e che consente di misurare l’andamento delle campagne pubblicitarie, nonché ottimizzarle e soprattutto definirne il pubblico.
Potrebbe capitare che terzi possano prendere il tuo pixel ID e lo installino altrove non facendoti raggiungere in retargeting persone realmente interessate al tuo business. Qualora fossi curioso di sapere come evitare che ciò succeda, non esitare a contattarci https://comoco.it/contattaci/ per effettuare un periodico audit del Pixel.
Il Facebook Pixel permette di raccogliere molti dati dalle campagne, fondamentali a Facebook per trovare persone con caratteristiche comuni. Di seguito gli ottimi utili motivi per installarlo:
- Tracciare il numero di conversioni come iscrizioni a newsletter, acquisti, il CPA ed il conversion rate
- Essere d’aiuto nel reporting: i carrelli e-commerce possono trasferire i dati sugli importi degli acquisti a Facebook, permettendoci di calcolare facilmente il ROAS.
- Analizzare il funnel di vendita: si può guardare non solo il numero di prodotti visualizzati in un e-commerce confrontandolo col numero di aggiunte al carrello ma anche il numero di flussi di checkout iniziati oltre al numero di acquisti. Quando il tasso di conversione è basso in uno dei passaggi, il Pixel mostra dove intervenire per migliorare il proprio funnel.
- Costruire le custom audience dei visitatori del proprio sito web per fare retargeting, risparmiando budget ed evitando che un’inserzione venga mostrata nuovamente alle persone sbagliate.
- Creare rapidamente Lookalike Audience: basandosi sul Facebook Pixel si aggiorneranno dinamicamente nel tempo per essere rilevanti nelle campagne rivolte ad un pubblico freddo.
- Realizzare inserzioni dinamiche che permettono di fare retargeting su visitatori recenti del proprio sito web mostrando loro esattamente i prodotti che hanno visto sul sito.
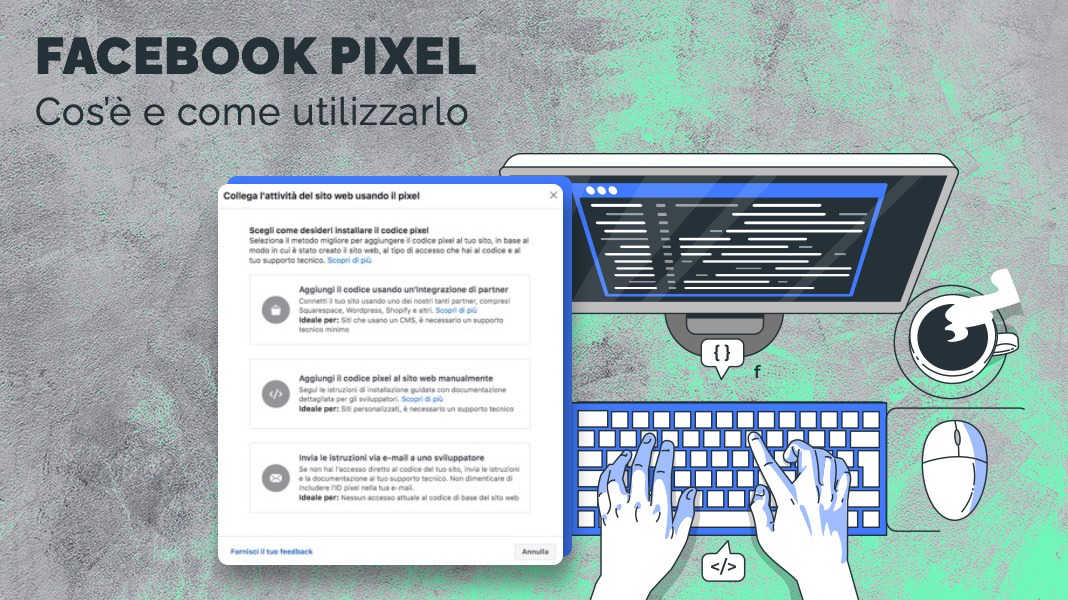
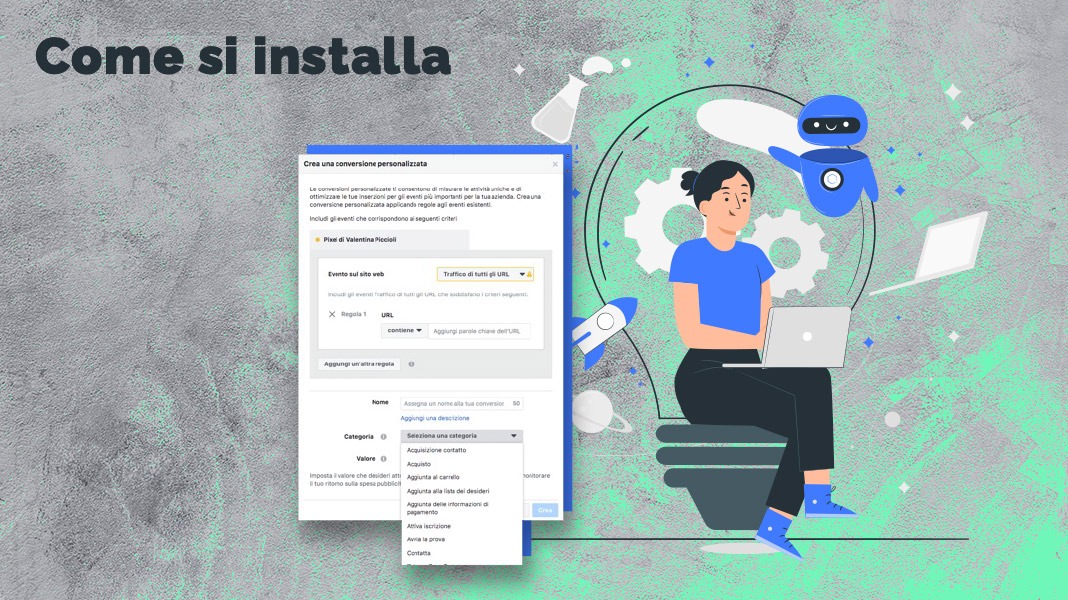
Come si installa 
Una volta creato da “Gestione Inserzioni” nella sezione “Pixel” si può configurare autonomamente o installarlo sul proprio sito col nostro aiuto. Funziona grazie agli “eventi” ovvero azioni specifiche, come aggiungere un prodotto al carrello, eseguite da un visitatore nel sito web.
Il Pixel di Facebook le registra in modo che si possa sapere quando un utente le compie, per esempio, dopo aver visto un’inserzione su Facebook. Cosa aspetti? Il Pixel non raccoglie i dati delle campagne Facebook retroattivamente quindi attivalo subito!
Quali sono gli errori da evitare quando si utilizza il Facebook Pixel? Qualora volessi ricevere informazioni e supporto in merito, non esitare a scriverci un’email a info@comoco.it o a telefonarci allo 031 4490536
Il Pixel è uno solo, anche se ha 17 sottocategorie chiamate “Eventi standard” per permettere di tracciare diverse azioni su più pagine, come gli acquisti andati a buon fine (thank you page) o quando una persona trova una location con un apposito tool con l’intento di recarvisi.
Per verificare che il Facebook Pixel sia installato in modo corretto su un sito web utilizza il plugin per Chrome “Facebook Pixel Helper”.
Continua a seguirci su Facebook, LinkedIn e Instagram per rimanere aggiornato sulle novità del digital marketing e della comunicazione!